
HTML lists are a great way to organize and structure content on a web page. Lists are used to present information in an ordered or unordered manner. There are three types of HTML lists: ordered lists, unordered lists, and definition lists. In this tutorial, we will cover how to create each of these types of lists.
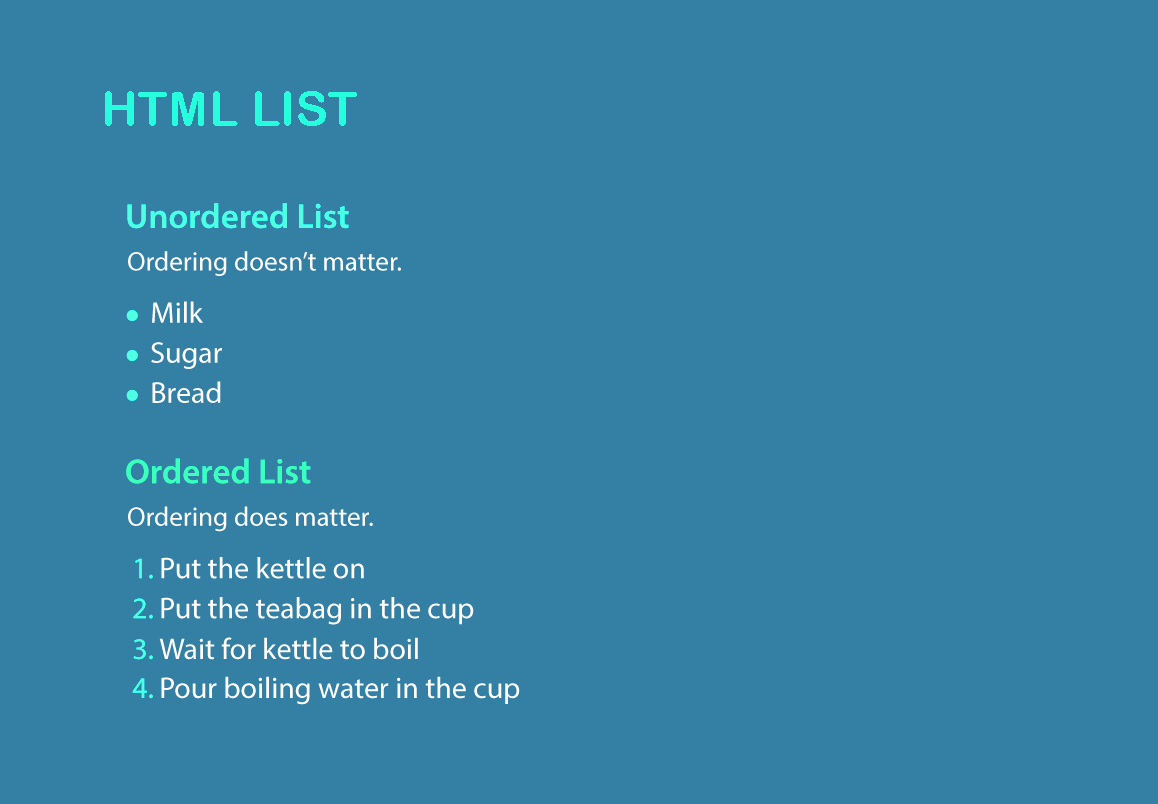
An ordered list is a list in which the sequence of items is important. To create an ordered list, use the <ol> tag, and add each list item as a <li> (list item) within the <ol>:
An unordered list is a list in which the sequence of items does not matter. To create an unordered list, use the <ul> tag, and add each list item as a <li> (list item) within the <ul>:
A definition list is a list of terms, with a description of each term. To create a definition list, use the <dl> tag, and add each term as a <dt> (definition term) and the description as a <dd> (definition description) within the <dl>:
You can create nested lists by placing a list inside another list item. For example, you can create an ordered list inside an unordered list, or an unordered list inside an ordered list: